If you post a link to social media it can render a short preview card. That’s pretty useful, seeing summary before visiting the page. And because of that it is essential for your app’s virality to support that.
Let’s have at social link preview api and how to measure virality the links shared.

Steps to implement
1. Shared link should lead to either of:
- a static html page
- an api endpoint that renders html. If your backend is node.js you can use pug or similar template engine to render html and pass variables (custom title, description, imageUrl, etc.).
- server side rendering React page or similar
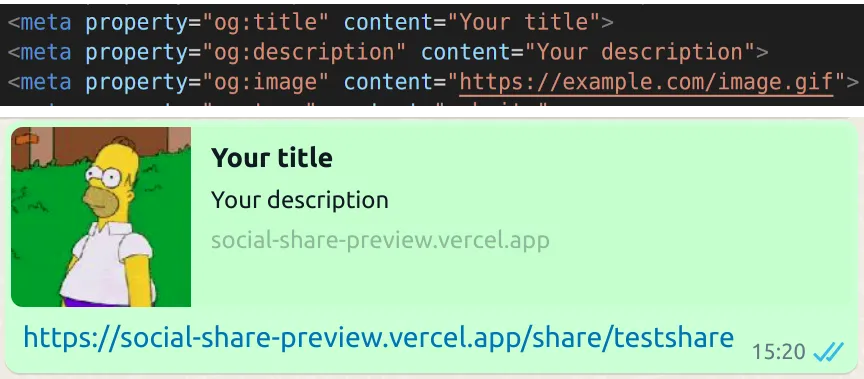
2. Html page should include a bunch of meta tags
Here are the tags that you need to add — feel free to copy it and replace with your values:
Caveats
Video
As of 2025 only X (Twitter) supports displaying video in the feed. And to make it work you’ll need to implement a page with simple video player. Check the demo project below for an example.
Unfortunately Slack doesn’t like twitter:player tag. If it’s provided Slack will fail to render video or image. So a workaround – in your backend code check if user agent includes “slack” and don’t add twitter:card (check demo project below how it’s implemented).
Animated GIF
Some platforms support displaying animated gifs as a real gif and some will show first frame of it (static image). To keep it simple you can always specify animated gif for image preview and:
- these platforms that support it (Slack and LinkedIn) will render it as a gif
- others (Facebook, Twitter, Whatsapp) will render only first frame of it
How to test
- The most accurate way to test a link preview is to post your link on given Social media. Post, check how it looks and remove your post. In WhatsApp and other messengers you can message yourself so as not to bombard your peers with test messages. Be careful with posting too many similar posts on X — you can get blocked.
- If the page is in development and is only yet available on your computer, then you can use localtunnel or ngrok to exposes your localhost to the world.
- For troubleshooting use these preview generators. They can point out missing tags/issues with tags.
Facebook post debugger
Twitter card validator
LinkedIn post inspector
Slack unfurl debugger
Measure virality
To see if users are actually posting links be sure to add analytic event in your backend code. Send that event either before rendering html template or during server side rendering. Event name could be Link Visited and the payload should contain:
contentIdandcontentType— specific to your app — id and type of the item the user shared.userAgentof the visitor — either of a user who clicked that post in Social network or of a Social bot that crawled that link
Mind that receiving single such event for given contentId doesn’t mean a user actually posted — perhaps they just created a post or message draft but haven’t actually posted it. But some other heuristics could be a sign a user actually posted:
- there are multiple events for some contentId with various userAgents — post author and his audience clicking the link
- there are multiple events with userAgent of a Social bot — that means Social network recrawled the page. X is recrawling the page every week or so — so if there’ll be multiple
userAgent: "Twitterbot/1.0"events that means user indeed posted to Twitter.
Demo
Post this link to social media or a messenger to see the preview
https://social-share-preview.vercel.app/share/test
And here’s the source code of this app
Let me know if something doesn’t work for you or if you have any questions.
Thanks!
Leave a Reply